Template variables will be replaces during the generation process by their corresponding value. An example of a template variable is the name of the photo. For example; if you want to see the name of the photo below the thumbnail you can not enter the name hard-coded in the body template. This is because each thumbnail that needs to be generated will need a different name. This is where you enter a Template Variable; in this case %ImageName. This command will be replaced by the name of the photo that is processed while generating the page.
You can use template variables within the template as if it is the real value. This means that you can enter the variables inside the HTML code.
Example: <h1>Collection: %CollectionName</h1>
For a collection named ôTo the zooö this will eventually be generated as:
<h1Collection: To the zoo</h1>.
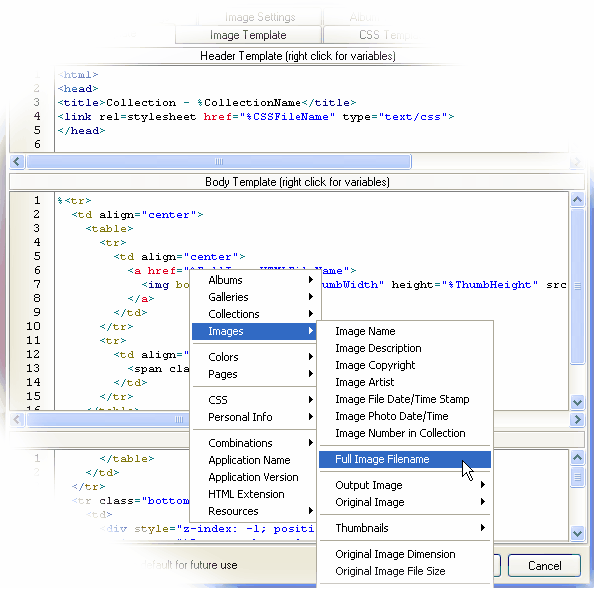
There are many available Template Variables, but there is no need to study these by head. You can select the template variables simply by using a single right mouse click inside the template entry field. This will open the context menu where all Template Commands are available. There are many variables available and they are grouped in the context menu for easy of use.